以前から、疑問に思ってる事???? 記事作成の時 [記事]
私の記事を閲覧した方は、見ていると思うが、

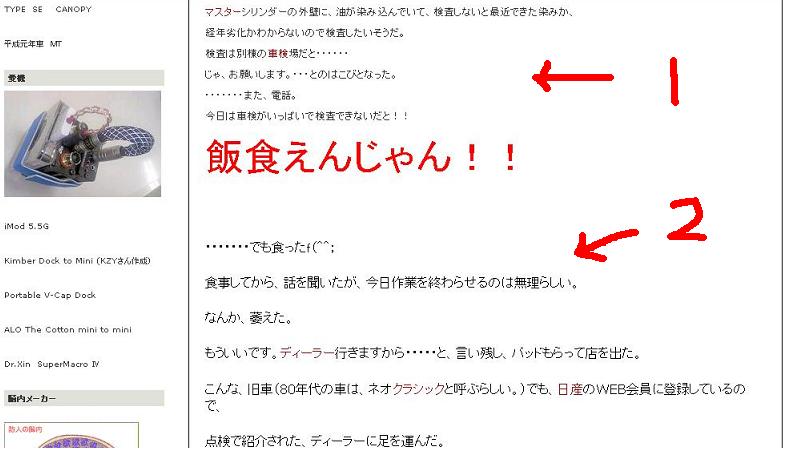
“1”と“2”・・・・・これ、実は、設定では同じ大きさ。
この現象が起きるのは、
まず、標準設定、フォントサイズ 3(12pt)に設定しておき、途中、フォントサイズ・色変更してから、設定を、
元の大きさ 3(12pt)に戻すと、こうなりますだ。
も~~・・どーしていーんだか!
どうせ、これもなるんでしょ?
もう・・・・・・・・・ほっとこ・・・・・ T。T;

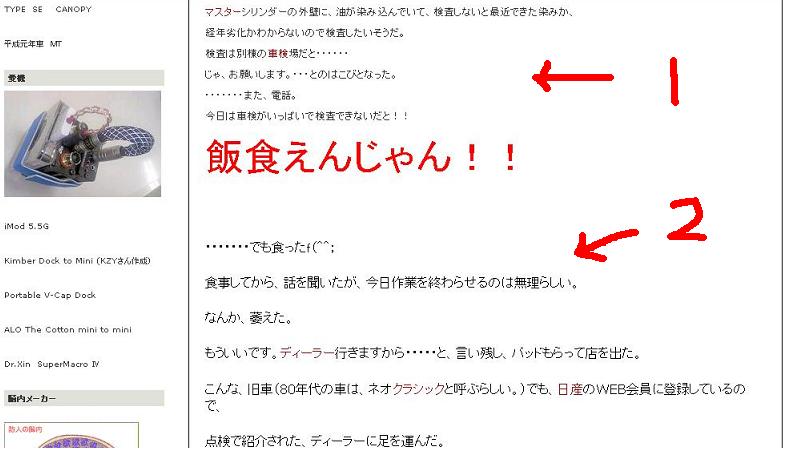
“1”と“2”・・・・・これ、実は、設定では同じ大きさ。
この現象が起きるのは、
まず、標準設定、フォントサイズ 3(12pt)に設定しておき、途中、フォントサイズ・色変更してから、設定を、
元の大きさ 3(12pt)に戻すと、こうなりますだ。
も~~・・どーしていーんだか!
どうせ、これもなるんでしょ?
もう・・・・・・・・・ほっとこ・・・・・ T。T;









ほら、やっぱりなってたぞ~(`皿´)ノシ
by 防人 (2008-05-25 11:28)
あらぁ、私のBLOGではこんな症状でないんですが、どうしちゃったんでしょうか?一度ダメもとでソネブロに問い合わせされてみては如何ですか?
by as (2008-05-25 12:44)
>>asさん
コメントありがとうございます。
普段でも、クレーマーとの名高い異名がある私、こんな事でクレームを
付けるのは、如何なものか?と思い、放っといてます。
気づいてくれれば幸いですが・・・・f(^^;
by 防人 (2008-05-25 13:03)
ブログ本文のフォントについては
<div class="articles-body">
にて宣言されているのですが、そこではフォントサイズは設定しておらずデフォのフォントのようです。
つまるところ、どうすればいいかというと
<font size="7" color="#ff0000">飯食えんじゃん!!
等の後で</font>で閉じるだけで普通になります。
(その後の<font size="3" ~は削除)
全て調べたわけではないのですが、とりあえずそれで普通になります。
by minr (2008-05-25 14:24)
>>minrさん
コメントありがとうございます。
詳しいご説明ありがとうございます。
記事を打つのにHTMLにて、打っておらず簡易版を使用しております。
最初の文字は、3(12pt)で設定されている訳ではないのですかね?
でも、両方の設定をカーソル持っていって確認して見ると、
両方、3(12pt)になったいるんですよ。
by 防人 (2008-05-25 14:32)
こちらの(まあ一般的な)ブログのようにCSSでまとめて
フォントやスペースの設定をしている場合
従来の<font size="X">とは、ずれができる場合もあるようです。
自動でフォント変更した場合</font>が挿入されるので、
同様に書式統一するのが無難と思われます。
CSSを弄るには複雑すぎですし(;´∀`)・・・
by minr (2008-05-25 14:45)
>>minrさん
重ね重ね、迅速なコメントありがとうございます。
仰る通りですね。まだまだ未熟でございます。
結果、放置プレイし放題f(^^;
by 防人 (2008-05-25 15:24)